Tags on your onCourse website
Course tags, beginning with the Subject tag group, define your website user navigation experience. Any new tags you create, or changes you make to any existing tags will update automatically on the website.
By default, all tags within a tag group are set as 'private' and are assigned a random colour. If you uncheck this option, the tag will show on the web, and will still be visible inside the onCourse application for your own internal filtering.
Making a tag private can be a better option than deleting a tag and all its relationships to historical records, if the tag is not currently in use for active courses.
If you have two onCourse websites for two arms of your business, each website may be driven by its own tag group. For example, a site for open enrolments might be driven by the subjects tag group, where the corporate site might be driven by a different tag group called 'corporate'. If this is the case, every course that you want to show on each website, must be tagged by a tag from the defined website tag group, even if that tag is not currently shown on the website. In this multi site situation, a course tagged with a non-visible tag will still be accessible via the course URL if you wish, while not being accessible via the navigation structure. Without a tag from the defined website group, the URL will return 404 not found.
Tagging and the website URL
The URL path for the subject tag group is /courses/subjects. This URL will contain any information that has been added in the 'Detail' field for the Subjects root tag.
If you set up a first level tag within the subjects tag group which is entitled "Arts", the URL for that tag on your website would display as /courses/arts.
You can also display second and third level tag hierarchy within the URL, here is an example of a second level tag entitled "Photography" under the Arts tag: courses/arts/photography.
Tags have an associated colour. You can edit these colours by clicking the pencil icon on the right side of the tag record and then clicking the colour. You can edit the colours on any tags.
Whilst the default tag structure for website URLs are set to recognise tags under the Subjects tag group, you can also show other tag groups for Courses on the web, as long as you define the tag group as being web visible by clicking the 'Optional/Show on website' button. An example of utilising a different tag group within a URL would be as follows: /courses/demographic/return-to-work for a tag group called 'Demographic'.
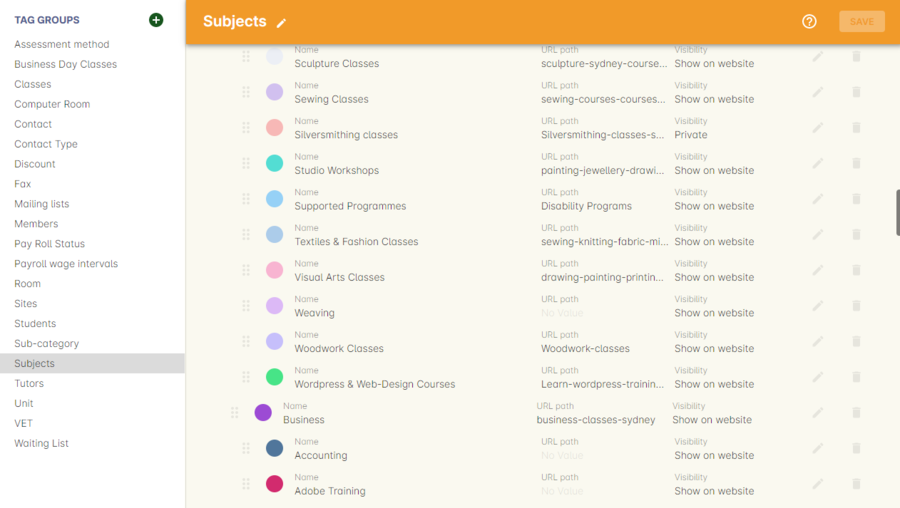
Within the tag group edit view window, you can change the URL path of the tag name. To change the default URL path, simply click on the padlock next to the field URL path then edit what you want the URL path to be. The below example shows several customised URL’s.

Figure 134. Example of the URL path which can be set within the tag preferences of onCourse
Adding tag web descriptions
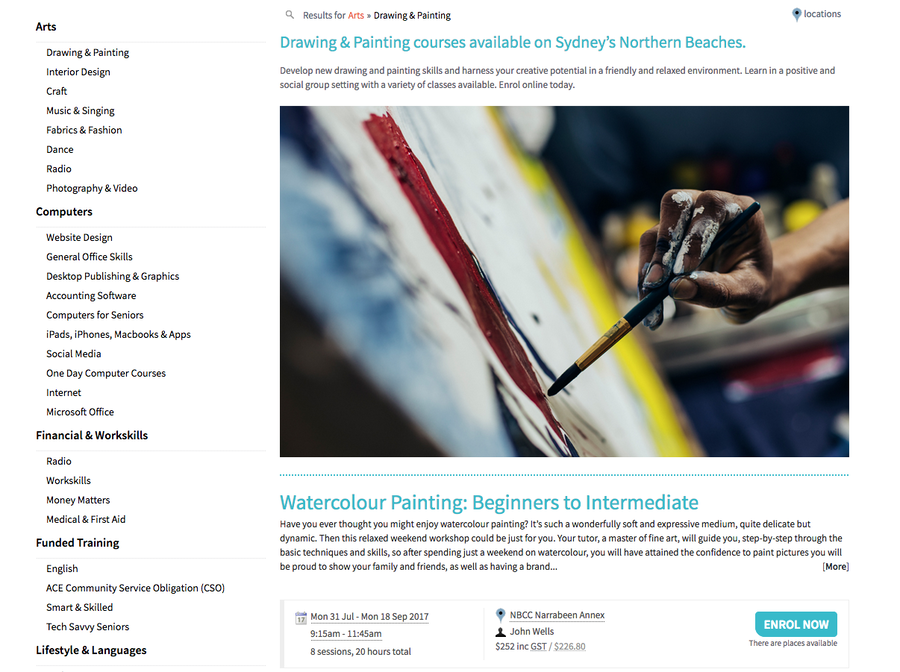
Tags can contain rich text descriptions, including images and video or other html content, which will display on your website at the top of the course list results for that tag.
In order to display the web description and any images you may attach, you need to do the following:
-
Flag the tag as web visible within the tag set up.
-
Enter the information, description of the tag into the detailfield for that tag. This appears under the Tag header, just click the edit button. This will also expand the detail window to display the full text in the field.
-
You can also add images to the tag web description by uploading the image to onCourse via the Resources > Attachments menu.
For more information about rich text and adding images, refer to the rich text
chapter of the User Handbook.

Figure 135. An example tag description showing text and an image
Using multiple tag groups for website navigation - faceted search
The special Subjects tag group is just the starting point for website navigation using tags, and can be thought as the equivalent of the dewy decimal system of course grouping. However, you may wish to build a website where there are multiple ways a potential student can browse through your course offerings if they don’t know 'what' they want.
Some examples of other types of course tags in use by onCourse customers include 'who' (or demographic) type tags, 'where' (location, term/holiday program) or 'how' (delivery mode, duration or level).
It is important to consider at this point, before you decide to create multiple tags groups to record all this additional data, if the information you want to navigate by is a 'saved search', as in, onCourse already has this data stored in the class information, or a tag - new information about a course onCourse doesn’t store anywhere else. The location of a class can be found via a saved search as the site address details are stored in the database already. The information about a course being a 'workshop', 'short course' or 'program of study' is a user defined definition that is best added to the course by a new tag group.
Both tags and saved searches can be used to navigate the website on their own, or in combination with other tags. This kind of navigation is called faceted search and needs to be carefully and considered and designed to meet your particular business needs before being implemented by the creation of and application of new tags to your onCourse data.
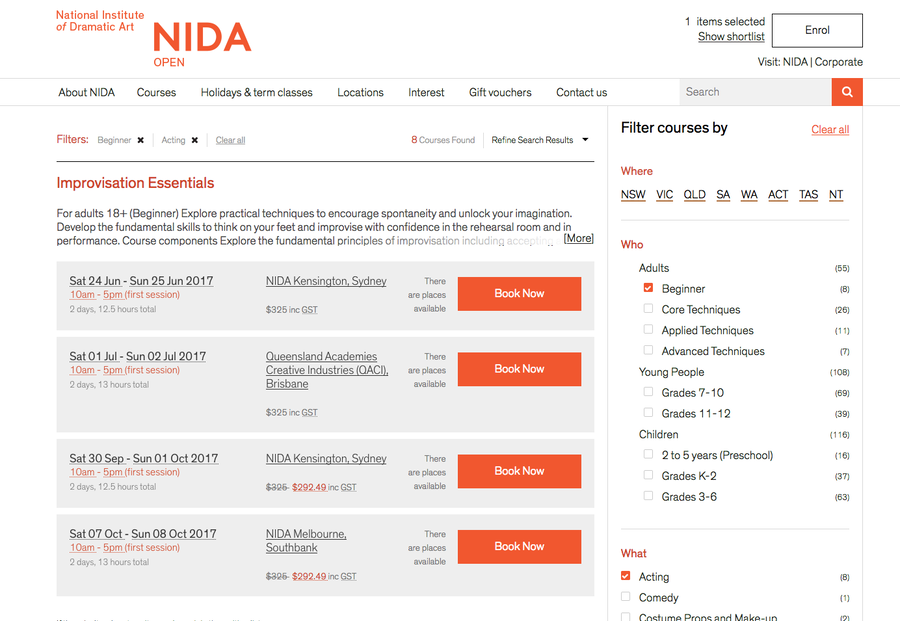
Faceted search allows users to see a pre-count of available class information as they refine their search options. In this example, a two tags called 'Who' and 'What' combine to form a faceted search across a large data set, to allow website visitors to drill down and find the course and class they are looking for as quickly as possible.

Figure 136. Configuring a tag and what it will be applied to within onCourse
Updated over 1 year ago