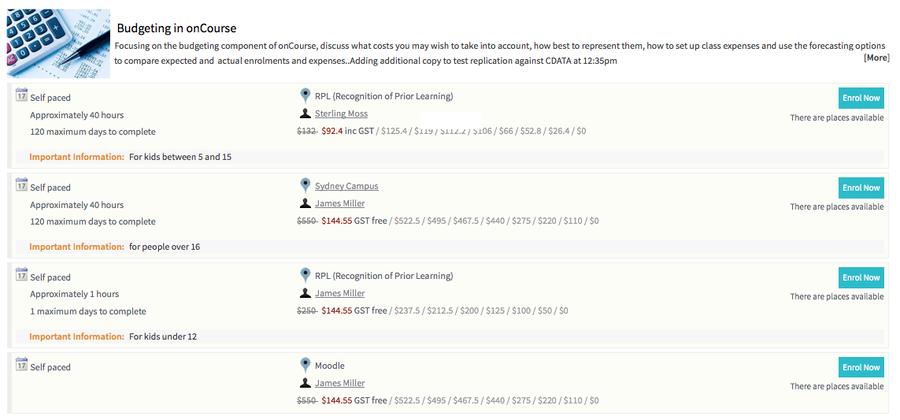
Adding thumbnail images to courses
You have the ability to add thumbnail images to all your courses. These will appear on your website on any courses list view page, so that’s any URL that contains /courses after your domain name e.g. www.acme.com.au/courses or www.acme.com.au/courses/business/computing.

Adding thumbnail images to courses
To enable this feature you will have to add the following code to the CourseItem.tml file:
<div t:type="ui/image" name="${courseItemModel.course.code}_1" width="pixel width" height="pixel height"></div>
substituting the words 'pixel width' and 'pixel height' for the correct dimensions. So assuming the image you are adding is 200 x 200px then the code will be:
<div t:type="ui/image" name="${courseItemModel.course.code}_1" width="200" height="200"></div>
The CourseItem.tml file can be found in WebDAV by going to templates → default → CourseItem.tml.
You would then store the attached image you want to the course and making sure the pixel width and height is the same as the code in the CourseItem.tml and name them 'coursecode_1' e.g. ActingBeg_1.
Updated over 1 year ago