Editing templates
Once you have exhausted the capabilities of styling your site purely through modifying css, you may want to customise the html which is generated by the web application. To do this, you will edit the templates which are used to build the site. You can do this using any WebDAV editor, like Cyberduck.
If you want to override the templates below, simply place your modified files into an appropriate layout. For example to customise the body structure on the default template, create a file here:
/templates/default/BodyStructure.tml
You can override any of the templates below, but don’t go overboard: if you can achieve the results through modifying the css, do that first since it will be easier to upgrade your site to take advantage of new features as they become available in onCourse. If you do make a mistake and need to revert to the default source file, you can find them in the /templates/_system folder. These cannot be edited, but can be copied back into the /templates/default folder.
In onCourse templates are well-formed XML documents. That means that every open tag must have a matching close tag, every attribute must be quoted, and so forth. You can override any of the templates in this handbook by simply creating a file with the appropriate name in the /templates/default folder. Naturally if you are using more than one layout, you can have multiple sets of templates, each in their own folder within /templates.

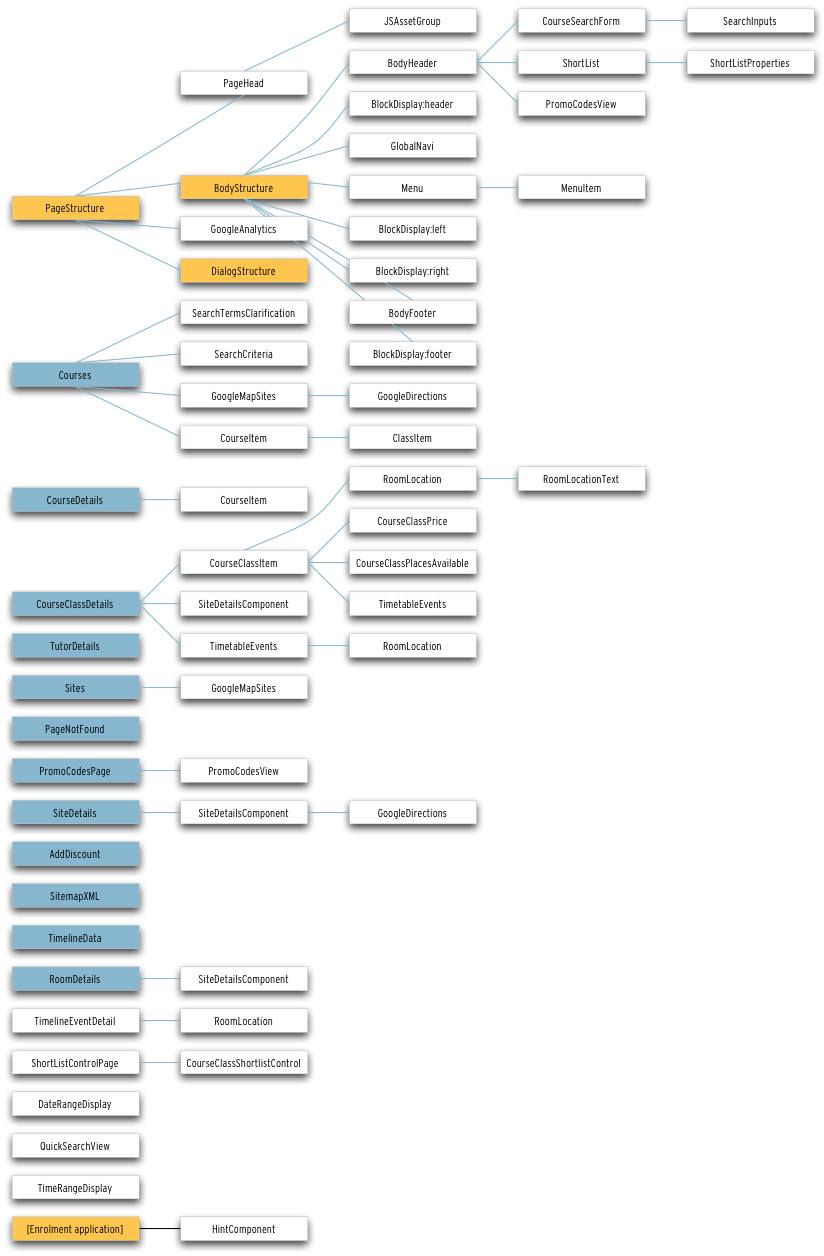
The hierarchy of the templates is quite complex
Updated over 1 year ago